DOCUMENTAZIONE
ABSTRACT
L’obbiettivo di questo sito web è spiegare cos’è TREE MUSIC in tutti i suoi aspetti, da come è nato a cosa produce.
Il target a cui è rivolto il sito tende ad essere quello giovanile, cioè i coetanei dei membri del progetto, ma principalmente è quello che comprende coloro che sono appassionati del genere di musica proposto.
Project Management Plan
Benchmarking
L’obiettivo del sito è quello di presentare e spiegare TREE MUSIC: come è nato il progetto, come si è sviluppato, chi ne fa parte e che tipo di musica propone. Il tutto viene fatto in maniera chiara e sintetica, in modo tale da fornire le giuste informazioni senza appesantire il contenuto.
Ho voluto creare una pagina web per ogni argomento così da dividere meglio i contenuti e facilitare il lettore nella ricerca delle informazioni. Inoltre, ho lasciato grande spazio per una spiegazione, non eccessivamente lunga, del progetto, dato che il mio obiettivo non era esclusivamente quello di mostrare ciò che TREE MUSIC fa, cioè l’aspetto produttivo, ma volevo proprio fornirne all’utente una visione completa, spiegando innanzitutto di che cosa di tratta il progetto.
Il target utente si distribuisce principalmente nella fascia 16-25 anni, cioè quella che comprende i coetanei dei ragazzi del progetto, ma comunque il target principale comprende tutti coloro che ascoltano il genere musicale proposto da TREE MUSIC, molto in voga in questo periodo.
Essendo un sito che parla di un tema mai trattato prima è difficile individuare competitors a livello di contenuto; ho deciso, quindi, di prendere in esame i siti web di altri due produttori di musica elettronica:quello di Martin Garrix e quello Mochakk.
Se il primo presenta un sito molto articolato e ricco di animazioni, link e numerose immagini, l’altro si limita ad avere un elenco di link nella homepage su cui cliccare, i quali o rimandano ai brani da ascoltare e/o acquistare o ai social media.
Struttura e Layout
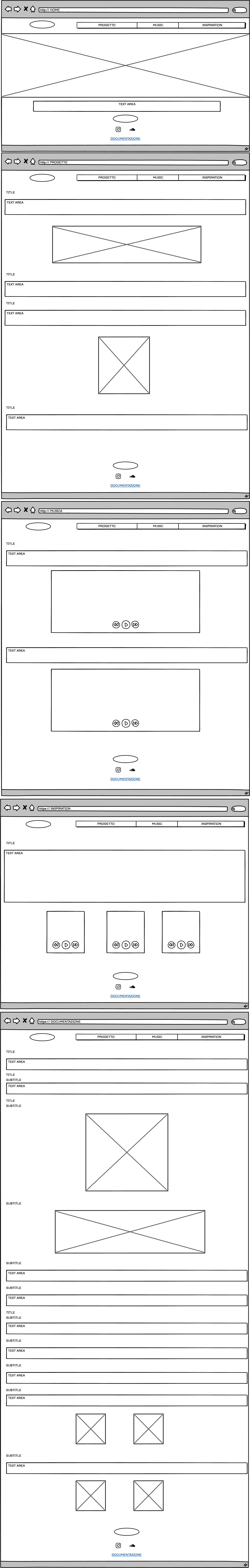
Wireframe

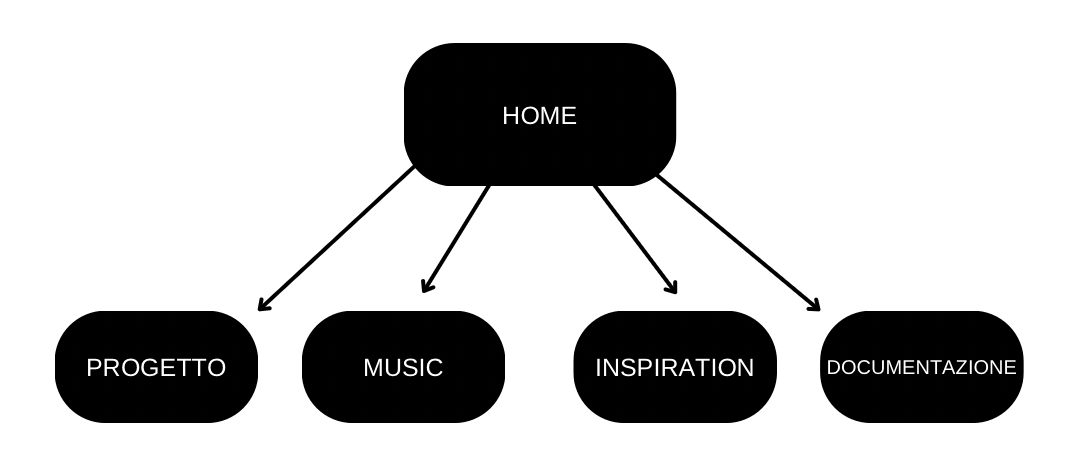
Struttura ad Albero

Look and Feel
Per la grafica ho tratto ispirazione dalle locandine degli eventi di musica elettronica, più precisamente di musica house, le quali tipicamente riportano delle grafiche molto vistose e stravaganti.
I colori scelti richiamano quelli presenti nella stessa pagina Instagram di TREE MUSIC (già esistente prima della creazione del sito web), cioè quelli sulla tonalità del rosso (come nella grafica iniziale, nel logo e nelle foto) e quelli sulla tonalità del blu, come lo sfondo.
La grafica iniziale richiama il progetto stesso poiché raffigura un albero fiorito dai colori accesi, ma, allo stesso tempo, un polpo con dei tentacoli voluminosi situato nelle profondità del mare (date dal colore di sfondo): questo dualismo vuole rappresentare il doppio carattere della musica di TREE MUSIC, la quale propone sia sonorità leggere e "tropical", ma anche intense e "deep".
LINGUAGGI E STRUMENTI
• HTML, CSS, JAVASCRIPT E POPPER per la realizzazione del sito
• BOOTSTRAP per i tool
• FONTAWESOM per le icone
• GOOGLE FONT per i font
• CANVA per le immagini e lo schema ad albero
• PROCREATE per la grafica nella home e per il logo
• BALSAMIQ per il wireframe
• SOUNDCLOUD E SPOTIFY per i widget
• BACKGROUND ERASER per le immagini e il logo
• GITHUB per la pubblicazione
• LINK A INSTAGRAM E SOUNDCLOUD
• GOOGLE ANALYTICS per la verifica delle visualizzazioni
Communication Strategy
Background
Esaminando i siti di Martin Garrix e Mochakk ho individuato sia aspetti positivi che negativi.
Per quanto riguarda il primo, si può notare fin da subito un eccessivo uso di animazioni presenti in tutte le pagine, soprattutto la home, che, a mio parere, disorientano l’utente. Questa troppa elaborazione, secondo me, tende a disorientare l'utente che, nello scorrimento, non riesce a identificare bene i contenuti. Un elemento positivo, invece, è il fatto che il sito riporti grande coerenza con lo stile dell’artista, poiché vengono richiamati gli elementi identificativi del produttore (la croce e la ‘x’) costantemente.
Il sito di Mochakk, invece, essendo un semplice Linktree, si limita a elencare dei link che rimandano alle sue canzoni, allo shop e ai profili social. Nella bio di Instagram, recentemente, ha aggiunto un link che ci riconduce sempre ad un sito con la medesima struttura, cioè una serie di collegamenti su cui cliccare. La differenza tra i due è che se nel primo compaiono dei bottoni su cui cliccare, nel secondo troviamo delle immagini che riprendono le copertine dei suoi brani o sue foto. Una strutturazione di questo tipo può risultare immediata, ma manca di una parte descrittiva in cui viene presentato l'artista; i link si limitano ad elencare le sue opere o le sue esibizioni.
Obiettivi comunicativi
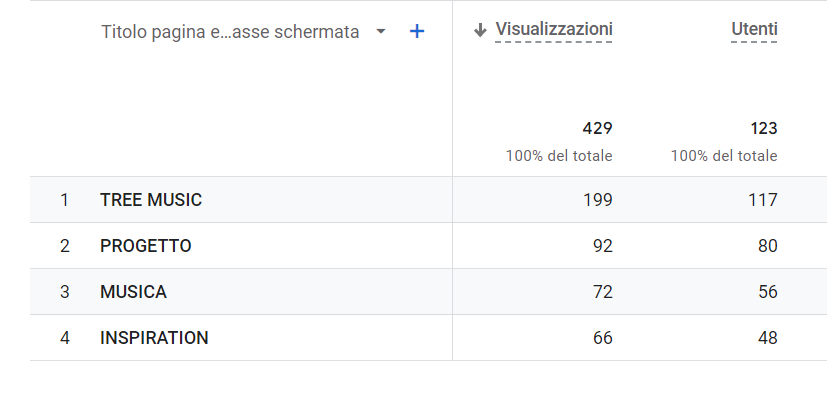
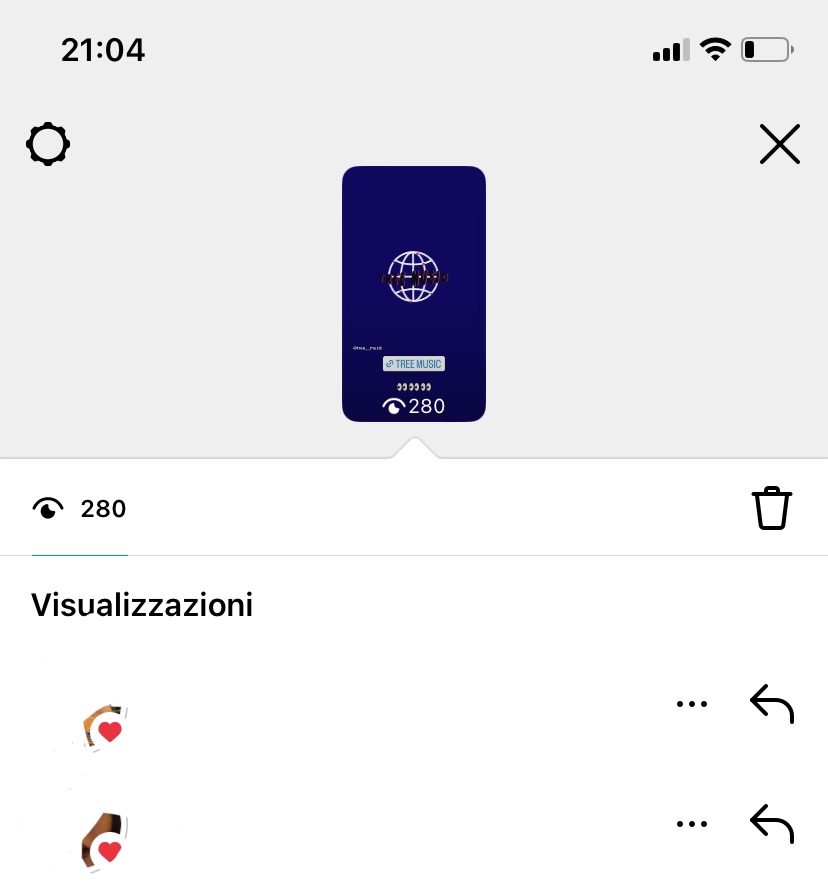
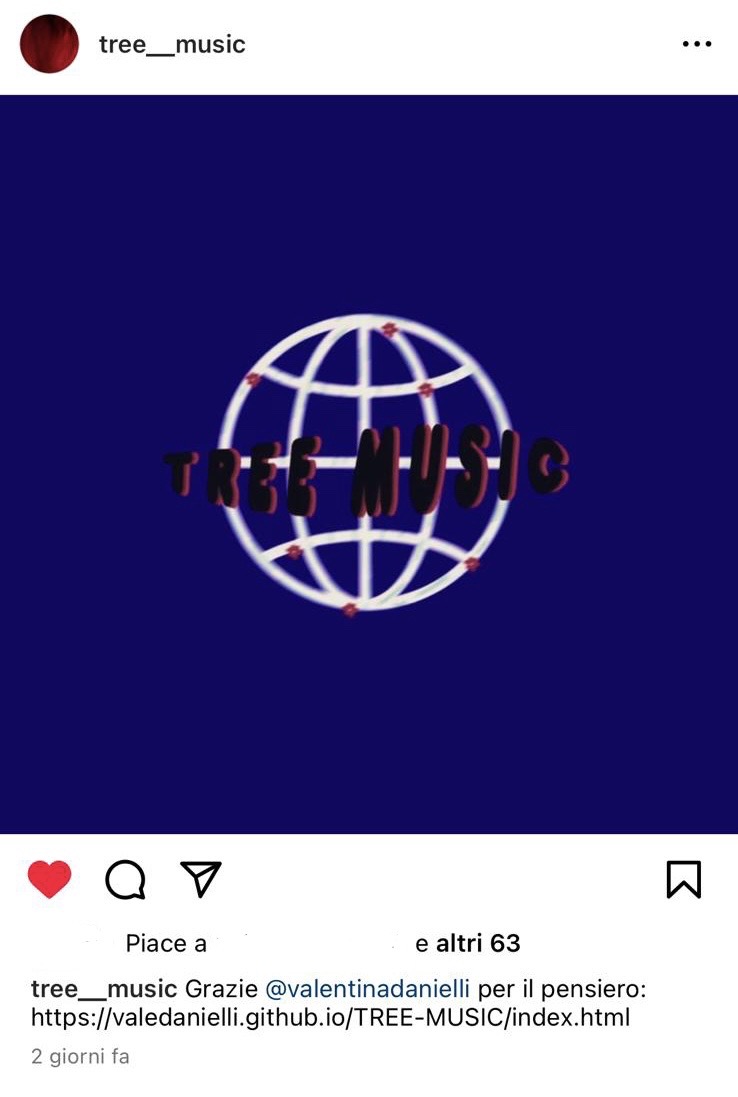
Gli obiettivi prefissati sono due: il raggiungimento di 100 visite al sito da utente singolo e ottenere 50 like al post di promozione pubblicato sull’account di TREE MUSIC.
Target audience e messaggio
Il sito si rivolge ad un target giovanile (16-25 anni), nonché la fascia d’età degli stessi membri del progetto, soprattutto perché il progetto inizialmente si è fatto conoscere tramite il passaparola tra conoscenti e amici, e, quindi, le persone che sono state coinvolte erano tutte circa della stessa età; anche Instragram è stato ed è tutt'ora lo strumento di comunicazione principale usato. Il progetto però si propone principalmente a tutti coloro che condividono la passione per la musica elettronica.
Promozione
Il sito è stato promosso tramite i social network, in particolare Instagram e Whatsapp: nel primo caso è stato pubblicato un post nel profilo di TREE MUSIC in merito al sito che poi ho condiviso nelle storie del mio account personale; nel secondo caso c’è stato un "passaparola" tra le persone che hanno condiviso il link.


Valutazione dei Risultati
Gli obiettivi prefissati sono stati raggiunti come mostrano le immagini sottostanti.